В прошлом веб-дизайнеры уделяли особое внимание демонстрации своих навыков и портфолио, наполняя сайты яркими иллюстрациями и анимацией, которые якобы поражали их посетителей. Затем произошел сдвиг в сторону скевоморфного дизайна, который пытался привнести реальную жизнь на экран, с искусственными реалистичными текстурами, падающими тенями и реальными характеристиками объекта.

Все это уступило место плоскому дизайну, который противостоял всем этим "искусственным" техникам дизайна в пользу более упрощенной, классической цифровой эстетики. И хотя этот ориентированный на пользователя стиль веб-дизайна существует уже много лет, он по-прежнему так же актуален и популярен, как и раньше и также переживает возрождение в дизайне логотипов. Так что если вы все еще не уверены, о чем идет речь, то это руководство может быть именно тем, что вам нужно...
Что такое плоский дизайн?

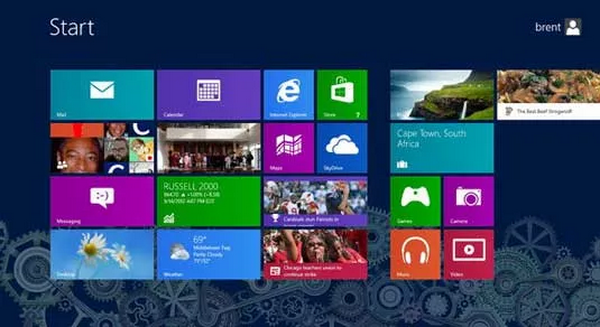
Windows 8 была на переднем крае тенденции плоского дизайна
Плоский дизайн-это минималистичный подход к дизайну, который подчеркивает удобство использования. Он отличается чистым, открытым пространством, четкими краями, яркими цветами и двумерными иллюстрациями.
Microsoft была одной из первых, кто применил этот стиль дизайна к своему интерфейсу, рассматриваемому некоторыми как негативная реакция на популярный скевоморфный дизайн, который Apple запустила со своим интерфейсом IOS. Вместо того чтобы превратить реальный объект, например календарь, в крошечную реалистичную иллюстрацию, сторонники плоского дизайна идентифицируют приложения с простыми изображениями, похожими на значки.
Минимализм не означает скучность
В плоском дизайне декоративные элементы рассматриваются как ненужный беспорядок. Если аспект не служит никакой функциональной цели, он отвлекает пользователя. Именно этим объясняется минималистичный характер плоского дизайна.
Однако то, что ему не хватает какого-либо кричащего дизайна, не означает, что этот стиль скучен. Яркие контрастные цвета заставляют иллюстрации и кнопки выделяться из фонов, легко захватывать внимание и направлять взгляд пользователя. Цель минималистичных изображений также способствует функциональному характеру плоского дизайна.
Плоская конструкция упрощена

Плоский дизайн определенно переживает момент – не слишком ли далеко он зашел?
Простые изображения передают сообщения быстрее, чем подробные иллюстрации. Такие изображения, как значки, могут указывать на универсальные действия или цели, так что каждый может легко их понять.
Легко увидеть непосредственную разницу между скевоморфной и плоской конструкцией. Обратите внимание, как большие однотонные блоки привлекают больше внимания, и значение значков можно быстро понять.
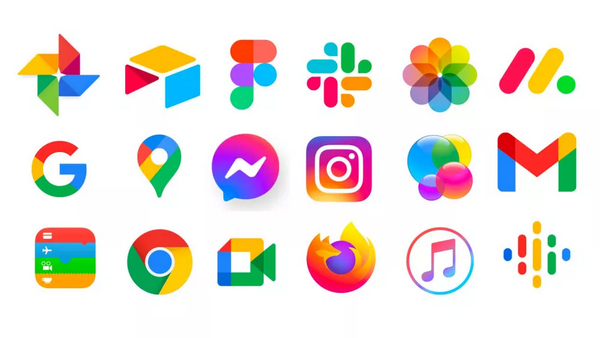
Значки выше показывают только некоторые из значков, используемых в 2021 году, в том числе спорный прошлогодний ребренд Google icon. Опасность здесь заключается в том, что, поскольку все они следуют тенденции плоского дизайна и используют яркие цвета для улучшения своих дизайнов, они почти становятся слишком похожими.
Чему можно научиться у плоского дизайна
Плоский дизайн возвращается к основам дизайна как функционального инструмента. Веб - сайт разрабатывается и оценивается по тому, насколько хорошо он работает, а не по тому, как он выглядит.
Эта сырая функциональность заставляет сайт сосредоточиться на пользовательском опыте, поэтому веб-сайты, которые успешно используют этот стиль дизайна, скорее всего, получат положительные отзывы как удобные для пользователя.
Как создать плоский дизайн
Чтобы создать эффективную плоскую площадку, все элементы дизайна должны быть сосредоточены на этой идее простоты. Твердые, яркие цвета придают аспектам акцент, необходимый для их выделения вместо иллюстративных деталей; типографика без засечек обеспечивает чистое, четкое дополнение к иллюстрациям; текст лаконичен и точен; элементы пользовательского интерфейса, такие как кнопки и ссылки, ясны и заметны.
Все должно быть разработано с одной и той же целью - создать целостный визуальный и функциональный веб-дизайн. Ниже приведены некоторые замечательные примеры плоского дизайна...
Примеры плоского дизайна
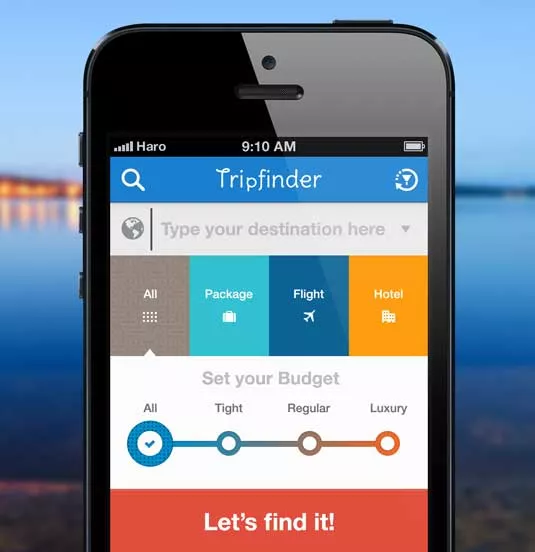
Плоский дизайн от Tripfinder

Цвета и значки помогают сделать смысл ясным с минимальным копированием
Это приложение для планирования поездок, разработанное индонезийским дизайнером пользовательского интерфейса Bady, позволяет чрезвычайно легко забронировать рейс на основе пакетов и бюджетов. Все ясно и понятно, и дизайн опирается в основном на цвета и значки, чтобы придать смысл. Копия лаконична, и аспект пользовательского интерфейса поиска идеального рейса очевиден.
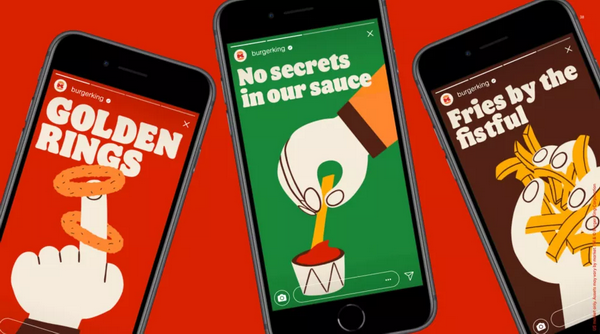
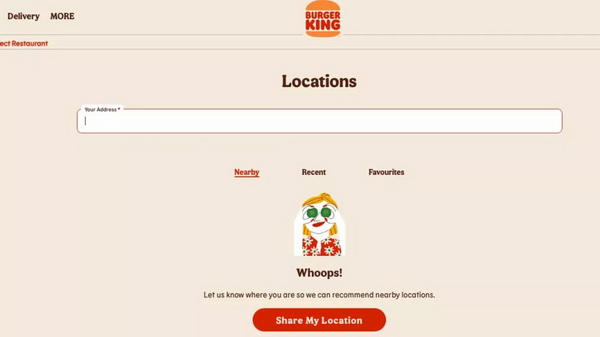
Веб-сайт: Burger King

Веб-сайт Burger King находится в соответствии с его недавним ребрендингом
Burger King ребрендировался в начале 2021 года с большим успехом, и его новый логотип является мастер-классом плоского дизайна. Его веб - сайт был переработан для соответствия и использует простые иллюстрации и значки, чтобы направлять пользователей по сайту. Приложение также использует аналогичный упрощенный подход.
Приложение погоды

Плоская конструкция не зависит от яркого цвета
Этот дизайн пользовательского интерфейса приложения погоды показывает, что плоский дизайн может быть успешным даже без использования яркого цвета. Четкая иконография и большая типографика привлекают внимание к самым важным аспектам погоды, которые ищет пользователь.
Изучая плоский дизайн в своей работе, убедитесь, что каждый аспект разработан с минималистичной и ориентированной на пользователя точки зрения, чтобы обеспечить единый интерфейс. После того, как вы успешно сделаете это, ваши пользователи оценят функциональный характер вашего сайта.