Компьютерная графика означает рисование изображений на экране компьютера. Нарисуйте что-нибудь на бумаге - человека или дом и у вас есть часть аналоговой информации: то, что вы рисуете - это сходство или аналогия чего-то в реальном мире.
В зависимости от материалов, которые вы используете, изменение того, что вы рисуете, может быть легким или трудным: вы можете легко удалить карандаш или древесный уголь, и вы можете соскрести масляные краски и переделать их без проблем; но изменение акварелей или постоянных маркеров - намного сложнее. А что, если вы захотите поменять красный цвет на оранжевый или зеленый на синий?
Когда-нибудь был один из тех дней, когда вы разорвали лист испорченной бумаги и бросили его в мусор? Вот почему многие художники, дизайнеры и архитекторы влюбились в компьютерную графику. Нарисуйте картинку на экране компьютера, и у вас есть часть цифровой информации. Внутри компьютера ваша фотография хранится в виде ряда чисел. Измените числа, и вы можете изменить изображение, мгновенно. Легко перемещать изображение по экрану, масштабировать его вверх или вниз, вращать его, менять цвета и преобразовывать его во всевозможные другие способы.
После завершения работы над изображением вы можете сохранить его, включить в текстовый документ, распечатать и загрузить на веб-страницу или отправить документ клиенту, потому что это цифровая информация.
Растровая и векторная графика
Все компьютерное искусство является цифровым, но есть два разных способа рисования цифровых изображений на экране компьютера, известный как растровая и векторная графика. Простые компьютерные графические программы, такие как Microsoft Paint и PaintShop Pro, основаны на растровой графике, а более сложные программы, такие как CorelDRAW, AutoCAD и Adobe Illustrator, используют векторную графику. Так в чем же разница?
Растровая графика
Вы замечаете, что картинки и слова на экране вашего компьютера состоят из крошечных цветных точек или квадратов, называемых пикселями. Большинство простых компьютерных графических изображений, с которыми мы сталкиваемся, пикселируются таким образом, как стены из кирпича.
Первые экраны компьютеров, разработанные в середине 20-го века, работали так же, как телевизоры, которые использовали для создания своих движущихся изображений «сканирование» лучей электронов (крошечных заряженных частиц внутри атомов, также называемых катодными лучами) назад и вперед сверху вниз и слева направо. Это своего рода мгновенная электронная кисть.
Этот способ создания изображения называется растровым сканированием, поэтому создание изображения на экране компьютера из пикселей называется растровой графикой.
![]()
Фото: Растровая графика. При увеличении вы можете четко видеть отдельные цветные пиксели (квадраты), из которых построено изображение, как кирпичи в стене.
Bitmaps
Предположим, что вы компьютер, и вы хотите запомнить изображение, которое кто-то рисует на вашем экране. Если он в черно-белом режиме, вы можете использовать ноль для хранения белой области изображения и одну для хранения черной области (или наоборот, если хотите). Копированием каждого пикселя по очереди, вы можете преобразовать изображение, заполняющее весь экран, скажем, 800 пикселей на 600 пикселей вниз, в список из 480 000 (800 x 600) двоичных нулей и единиц.
Этот способ превращения изображения в компьютерный файл, состоящий из двухзначных цифр (которые называются битами для краткости), называется растровым изображением, потому что существует прямое соответствие - взаимно однозначное «отображение» между каждым пикселем в изображении и каждым битом в файле.
На практике большинство растровых изображений имеют цветные изображения. Если мы используем один бит для представления каждого пикселя, мы можем только указать, включен или выключен пиксель (белый или черный); если мы используем (скажем) восемь бит для представления каждого пикселя, мы могли бы помнить восемь разных цветов, но нам понадобилось бы в восемь раз больше памяти (место для хранения внутри компьютера), чтобы сохранить изображение того же размера. Чем больше цветов мы хотим представить, тем больше бит нам нужно.
Растровая графика проста в использовании, и легко понять, как программы, которые используют их, делают свои вещи. Если вы нарисуете изображение на экране вашего компьютера и нажмете кнопку в графическом пакете, чтобы «зеркально отобразить» изображение (перевернуть его слева направо или вверх вниз), все что делает компьютер, это изменяет порядок пикселей, обращая последовательность нулей и единиц, которые их представляют.
Если вы масштабируете изображение так, чтобы оно было в два раза больше, компьютер копирует каждый пиксель дважды (так что номера 10110 становятся 1100111100), но изображение становится заметно зернистым и пикселированным в процессе. Это один из главных недостатков использования растровой графики: они не очень хорошо масштабируются до разных размеров.
Другим недостатком является объем требуемой памяти. Для подробной фотографии может потребоваться 16 миллионов цветов, что предполагает сохранение 24 бит на пиксель и в 24 раза больше памяти, чем базовое черно-белое изображение. Сделайте расчеты, и вы обнаружите, что изображение, полностью заполняющее монитор 1024 x 768 и использующее 24 бита на пиксель, требует примерно 2,5 мегабайта памяти.
![]()
Фото: как растровая графическая программа отражает изображение. Верх: пиксели исходного изображения представлены нулями и единицами, причем черные пиксели представлены здесь 1 и белые, представленные нулем. Это означает, что верхнее изображение может быть сохранено в памяти компьютера как двоичное число 100111. Это пример очень маленького растрового изображения. Внизу: теперь, если вы попросите компьютер зеркально отобразить изображение, он просто меняет порядок бит в растровом изображении слева направо, указывая двоичный номер 111001, который автоматически меняет исходный образец пикселей. Другие преобразования изображения, такие как вращение и масштабирование, включают в себя замену битов более сложными способами.
Разрешение
Максимальное количество пикселей в изображении (или на экране компьютера) известно как его разрешение. Первый компьютер Commodore PET, имел дисплей с ультранизким разрешением с 80 символами в ширину и на 25 строк вниз (так что на экране может отображаться максимум 2000 букв, цифр или знаков препинания); поскольку каждый символ был построен из 8 × 8 квадратных пикселей, что означает, что экран имел разрешение 640 × 200 = 128 000 пикселей (или 0,128 мегапикселей, где мегапиксел составляет миллион пикселей). На ноутбуках, которые используются сейчас, установлено разрешение 1280 × 800 = 1,024 мегапикселя, что примерно в 7-8 раз больше. Цифровая камера с разрешением 7 мегапикселей будет примерно в семь раз более подробной, чем разрешение экрана ноутбука, или примерно в 50 раз более подробным, чем оригинальный экран Commodore PET.
Сглаживание
Отображение плавно нарисованных кривых на пиксельном дисплее может создавать ужасно зубчатые края. Одним из решений этого является размытие пикселей на кривой, чтобы создать более гладкую линию. Этот метод, известный как сглаживание, широко используется для сглаживания шрифтов на пиксельных экранах компьютеров.
![]()
Фото: Как работает сглаживание: пиксельные изображения, например, слово «pixelated», показанное здесь, состоит из отдельных квадратов или точек.
Векторная графика
Существует альтернативный метод компьютерной графики, который затрагивает проблемы растровой графики. Вместо того, чтобы создавать изображение из пикселей, вы рисуете, используя простые прямые и изогнутые линии, называемые векторами или основными фигурами (круги, кривые, треугольники и т. д.), известные как примитивы. С растровой графикой вы делаете рисунок дома, создавая его из сотен, тысяч или миллионов отдельных пикселей. С векторной графикой вы можете нарисовать прямоугольник для основного дома, меньшие прямоугольники для окон и дверей, цилиндр для дымовой трубы и многоугольник для крыши. Рисование прямыми линиями и кривыми вместо отдельных точек означает, что вы можете создать изображение быстрее и сохранить его с меньшей информацией. Также гораздо проще масштабировать векторное изображение вверх и вниз, применяя математические формулы, называемые алгоритмами, которые преобразуют векторы из которых вы рисуете в изображение.

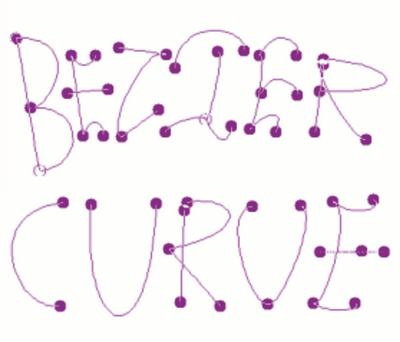
Фото: Векторная графика: Рисование кривыми Безье («пути») в GIMP. Вы просто рисуете две точки, а затем сгибаете линию, проходящую между ними, и вы можете создать любую кривую, которая вам нравится.
Большинство современных пакетов компьютерной графики позволяют рисовать изображение с использованием растровой или векторной графики, как вы хотите, потому что иногда один подход работает лучше, чем другой, и иногда вам нужно смешивать оба типа графики в одном изображении. С графическим пакетом, таким как GIMP (программа манипулирования изображениями GNU), вы можете рисовать кривые (известные как кривые Безье) на экране, а затем преобразовывать их в пиксели («растрировать).
3D-графика
Реальная жизнь не похожа на компьютерную игру или имитацию виртуальной реальности. Самые лучшие анимации CGI (компьютерная генерация изображения) легко отличить от тех, что сделаны на пленке или видео с настоящими актерами. Почему это? Когда мы смотрим на объекты в окружающем нас мире, они, похоже, не состоят ни из пикселей, ни из векторов. В мгновение ока наш мозг собирает гораздо больше информации из реального мира, чем художники могут включать даже в самые реалистичные компьютерно-графические изображения. Чтобы компьютерное изображение выглядело как реалистичное, как фотография (не говоря уже о реальном мире), нам нужно включить гораздо больше, чем просто миллионы цветных пикселей.
На самом деле сложные компьютерные графические программы используют целую серию техник, чтобы сделать рисованные (и часто полностью воображаемые) двумерные изображения, которые выглядят реалистично, как фотографии. Самый простой способ добиться этого - полагаться на те же трюки, которые всегда использовали художники - такие вещи, как перспектива.
Если вы хотите реалистичные 3D-работы для таких вещей, как CAD (автоматизированный дизайн) и виртуальная реальность, вам нужны гораздо более сложные графические приемы. Вместо того, чтобы рисовать объект, вы делаете 3D- модель на компьютере и манипулируете им на экране различными способами.
Во-первых, вы создаете базовый трехмерный контур объекта, называемый wire-frame (потому что он сделан из векторов, которые выглядят так, будто они могут быть небольшими металлическими проводами).
Затем модель сфальсифицирована, процесс, в котором разные биты объекта связаны друг с другом подобно костям в скелете.
Наконец, объект визуализируется, что включает заполнение внешних частей различными текстурами, цветом, степенью непрозрачности или прозрачности и т.д.
Рендеринг - чрезвычайно сложный процесс, который может потребовать больших мощностей компьютера, а также часы, дни или даже недели. Сложная математика применяется для моделирования того, как свет падает на поверхность, как правило, используется либо трассировка лучей (относительно простой метод построения зависимости от того, как свет отскакивает от поверхности блестящих объектов по прямым линиям), либо радиус (более сложный метод моделирования того, как повседневные объекты отражают и рассеивают свет).
Ученые NASA считают, что компьютерная графика когда-нибудь будет настолько хороша, что экраны компьютеров заменят окна кабины на самолетах. Вместо того, чтобы смотреть на реальный вид, пилотам будет показано компьютеризированное изображение, взятое из датчиков, работающих днем или ночью в любых погодных условиях. На данный момент это остается фантазией, потому что даже хорошо нарисованные «3D» компьютерные образы не содержат достаточной информации, чтобы обмануть наши глаза и мозг.
ОГРОМНОЕ КОЛИЧЕСТВО ВЕКТОРНЫХ ЛОГОТИПОВ

МОДЕЛИ ДЕТСКИХ ИГРУШЕК

МОДЕЛИ ДЕТСКИХ ПЛОЩАДОК

БОЛЬШОЕ КОЛИЧЕСТВО МОДЕЛЕЙ БЕЗ ТЕКСТУР

БЫТОВАЯ ТЕХНИКА, МЯГКАЯ МЕБЕЛЬ, СВЕТИЛЬНИКИ, ПОСУДА, АКСЕССУАРЫ
Основы векторной иллюстрации в CorelDRAW
В пяти видеоуроках графический дизайнер Яна Грищева покажет вам, как создается векторная иллюстрация в стиле полигональной графики в программе CorelDRAW.